JavaScriptを埋め込みたいのだが・・・
お疲れ様です、代表です。
WordPressのサイトをいじっていたら、「このページにだけちょっとJavaScriptを埋め込みたい」という気持ちが湧いてまいりました。
単純にJavaScriptを各ページに埋め込みたいなら、
- テンプレートに書いちゃう(wp-content/themes/[テーマ]/[適当なphp])
- プラグインを作る
- ページや投稿に直接書く
などの方法があると思います。
一番手軽なのは 3. の「直接書く」だと思います。
(正直「それ許されるの?」とも思いましたが事実簡単に書けます)
ですが、同じ処理を他のページ/投稿でもやりたくなったらまた同じコードを埋め込まなくてはいけません。
そういう時にちょっと面倒ですね。
だからと言って、2. の「プラグインを作る」は大袈裟ですし、1. だと埋め込むJavaScriptに汎用性を持たせなくてはならず、結果大がかりになります(つまり、ある程度の選択はできますが、複数の投稿/ページに埋め込まれるので狙ったところで狙った動作をする安全性を作り込まなくてはならなくなります、手軽に書いたScriptは往々にして汎用性が無いものです。)
で、既存のプラグインで便利なものは無いかな、と探してみますと、ピッタリなものがありました。
です。
これを使えば書いたJavaScriptに名前を付けて保存し、好きな投稿/ページにだけ埋め込むことが可能です。
これはイイ!!これはイイぞぅ!!
と、思ってインストールしてみたのですがうまく動作しません。
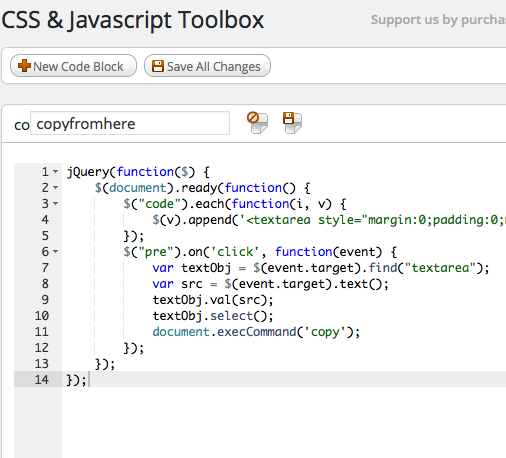
JavaScriptを登録

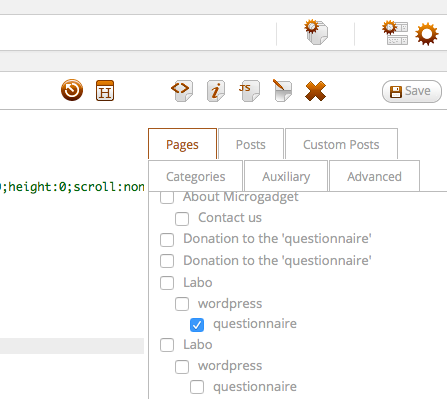
埋め込むページを指定

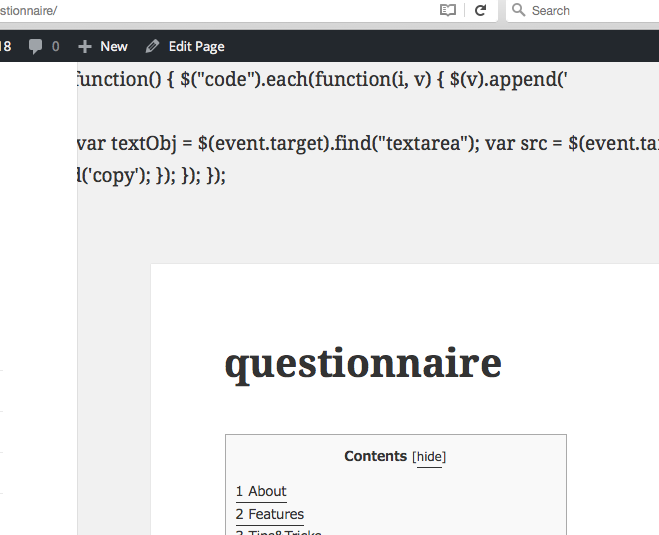
しかしおかしなことに!
なんかJavaScriptがそのまま表示されてる!

アーノルドシュワルツェネッガーに「あれは嘘だ」と言われた気分です。
どうやらJavaScriptの内容がBodyタグの先頭に直接埋め込まれているようです、Scriptタグではなく。
これを「バグだ〜使えね〜」と騒ぐのは簡単です、何しろWordPressはいろんなプラグインやテーマが絡んでますので、原因はこのプラグインとは限りません。
使ってるテーマがTwentyfifteenをちょっと改造したものなのでそれが原因かもしれないし・・・
(現象だけを見るとかなりCJT自体が怪しいんですが・・・)
他のプラグインに乗り換えよう、それが正解だ、とも思いましたが、CJTほど良く出来た(動かないのに?)プラグインは他に無いように思えて、なんとかできないのだろうか?と考えました。
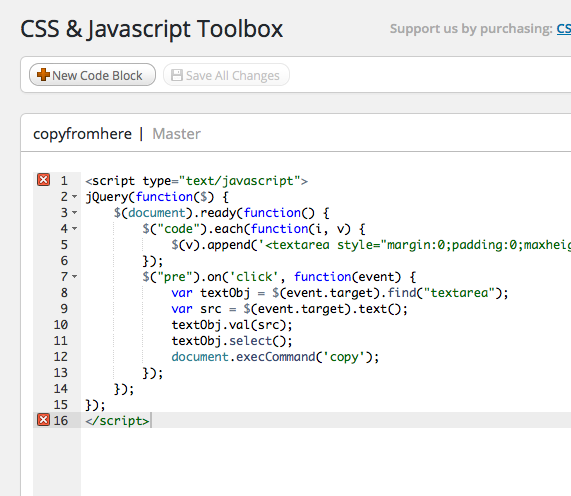
現象から考えると答えは簡単です、自分でscriptタグを書いちゃう。

これで解決しました。
そして、「これが正しい使い方だった」と納得することにしました。
(コード編集画面で思いっきりバツマーク付いてますけどね)