questionnaire
Contents
About
‘questionnaire’ はWordPressサイトからアンケートを発行できるプラグインです。
Features
- 4種のコントロール(チェックボックス、ラジオボタン、ドロップダウンリスト、テキスト)。
- 公開、非公開アンケート。
- GUIで編集。
- 集計グラフ。
- 投稿、固定ページにはショートコードが使えます。
- 期限付きアンケート。
- 複数の重複投稿制限方法。
- 数種類のスタイルが選択可能。
- 追加でCSSを適用可能。
- メール通知。
- 制約ロジック
- ページ遷移機能
Sample movie
使い方
制約ロジックの使い方
ページ遷移の使い方
Tips&Tricks
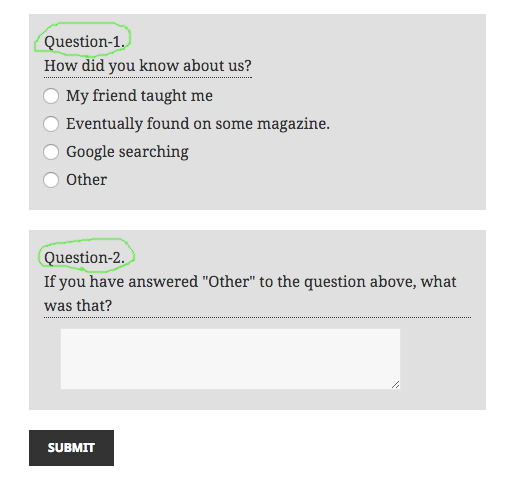
問番号を表示
以下のCSSを追加スタイルボックスにpasteして使ってください。
.qstnr-qid {
display: inline;
}
.qstnr-qid:before {
content: "Question-";
}
.qstnr-qid:after {
content: ".";
}
以下のような結果を得られます。

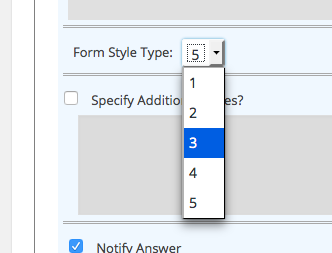
選択スタイルの増やし方
ドロップダウンで選択可能なスタイルを増やせます。
以下のようにリストに表示されるスタイルを、questionnaire/style.cssを編集する事で増やす事が出来ます。

questionnaire/style.css は、ダッシュボードメニューの ‘プラグイン’ -> ‘編集’ から編集画面に入り、’questionnaire’ を選択する事で編集出来ます。
または、WordPressインストールディレクトリの wp-content/plugins/questionnaire の下にあるstyle.cssを直接編集します。
エディタで、
/*
START SELECTABLE STYLE LIST
*/
と、
/*
END OF SELECTABLE STYLE LIST
*/
の間に、
/* QUESTIONNAIRE SELECTABLE STYLE: スタイル名
*/
.qstnr-qbody-スタイル名 .... { }
/* END OF SELECTABLE STYLE: スタイル名 */
の形式でアンケートフォームのスタイルを記述します。
「スタイル名」の部分は アルファベット、数字、-を使った自由な名前が使えます。
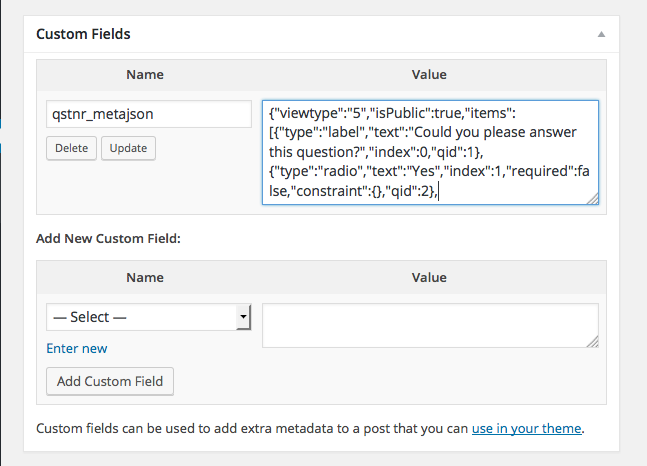
エクスポート・インポート
現時点でQuestionnaireプラグインはエクスポートとインポートの機能を持ちませんが、代わりにWordPress組み込みの機能を使うことができます。
‘カスタムフィールド’パネルを使って、’qstnr_metajson’ カスタムフィールドのテキストをコピー/ペーストすることで、同様のことができます。

‘qstnr_metajson’カスタムフィールドが表示されない時は、一度 「更新」(保存)する必要があります。
サンプルアンケート
サンプルサイト
- Demo site – 1 inner corporate site(Japanese)
- Demo site – 2 corporate public site
ユーザ名 tenshu (パスワード tenshu)を使って編集できます。